Личный блог учителя-предметника или блог класса всегда можно дополнить (украсить) интересными и полезными гаджетами.
1. Гаджет грамота.ru - быстрая проверка слова по словарям на Gramota.ru.
Вполне может размещаться в блоге учителя русского языка и литературы!
Добавьте этот гаджет на веб-страницу

На мой взгляд подобный гаджет прекрасно впишется на блоге учителя математики.
Вычисление интегралов (двукратных, трехкратных)
Решение уравнений
Решение систем уравнений
Построение графиков
На сайте представлены, также, виджеты в разделах: "Физика", "География", "Астрономия", "Музыка", "Химия" и многие другие. Здесь вы можете выбрать интересующий вас раздел. Не сомневаюсь, что каждый для себя найдет там что-то интересное!
Виджет-говорилка для английского языка (на блоге учителя английского языка)
Виджет напоминалка "список дел" (на блоге детского сада. класса, учителя, сообщества, проекта)
Виджет мини-пианино (на блоге учителя музыки)
Копилочка интересных находок для блога:
Каталог гаджетов
Тысяча и одна полезность
Линеечки
Нестандартные шаблоны для Blogger'a
Несколько полезных виджетов
Часики и календарики
Разделители для блогов
Приветствие в блог
Добавляем в свой блог всевозможные гаджеты.
1. Добавляем на сайт кнопку прокрутки "НАВЕРХ", нажав на которую, пользователь перенесется на самый верх вашего блога. Данная кнопка будет очень полезна ресурсам, которые содержат объемные, длинные статьи, и тем пользователям, которым просто лень пользоваться полосой прокрутки.
Открываем режим редактирования блога, затем "Дизайн", щелкаем на шаблоне прямоугольник "Добавить гаджет" и выбираем в окне добавления гаджетов.
Вставьте следующий код в содержание:
Я приведу несколько примеров гаджетов, которые, на мой взгляд очень подходят для образовательного блога.
1. Гаджет грамота.ru - быстрая проверка слова по словарям на Gramota.ru.
Вполне может размещаться в блоге учителя русского языка и литературы!
Добавьте этот гаджет на веб-страницу
2. Гаджет переводчик Google - выполняет перевод текста с одного языка на другой между основными языками мира.
Очень подходит для блога учителя иностранного языка.
3. Гаджет этот день в истории - показывает какие великие события произошли в этот день.
Подобный гаджет может установить как на блог учителя истории, так и на блог класса.
4. Гаджет периодическая таблица элементов с подробным описанием каждого элемента.
5. Гаджет конвертер единиц измерения - конвертирует значения длины, массы, температуры, объема, площади, скорости, времи, давления, энергии и угловой меры.
Подобный гаджет можно установить на блоге учителя физики, химии, математики и начальных классов.
6. Гаджет Graphing Calculator - позволяет строить простые графики функций.

На мой взгляд подобный гаджет прекрасно впишется на блоге учителя математики.
7. Гаджет Scientific Calculator - калькулятор. Гаджетов подобного типа достаточно много. Вы можете пройти по этой ссылке и выбрать подходящий калькулятор для своего блога .
Такой гаджет может располагаться и на блоге класса, и на блоге учителя математики (физики, химии).
8. Гаджет проверка таблицы умножения - проверяет насколько хорошо вы знаете таблицу умножения.
Этот интересный гаджет может быть на блоге учителя начальных классов, на блоге класса, и, конечно же, на блоге учителя математики.
Я продемонстрировала лишь несколько гаджетов, которые можно поставить на образовательный блог. Здесь Вы найдете весь список гаджетов Google.
Коллекция виджетов от WolframAlpha
С приятным удивлением обнаружила огромное количество виджетов, предлагаемых сервисом WolframAlpha. А зная интерес моих читателей к образовательным гаджетам, с удовольствием делюсь с вами своей находкой.
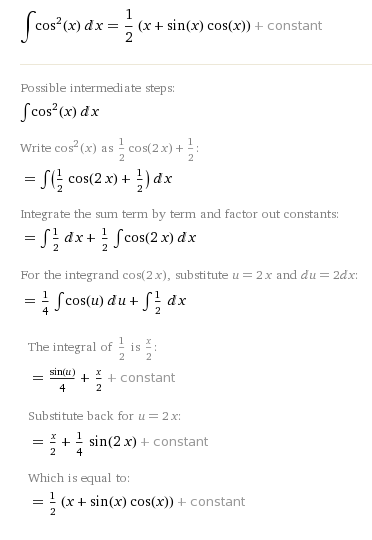
Представленные WolframAlpha виджеты отлично подойдут для образовательного блога, особенно для блога учителя-предметника. Вот, к примеру, раздел "Математика" содержит 1243 виджета, демонстрирующих не только ответ на какую-то задачу или пример, но и ход вычисления. Выбрав ради интереса гаджет, вычисляющий интегралы, и введя функцию f(x) = cos^2x я была поражена, получив следующее подробное решение неопределенного интеграла:
В примере указываются используемые формулы для упрощения интеграла и применяемые подстановки. Замечательный виджет! Привожу в пример еще несколько виджетов из математического раздела, привлекших мое внимание:
Помощь в вычислении интеграловВычисление интегралов (двукратных, трехкратных)
Решение уравнений
Решение систем уравнений
Построение графиков
И много-много еще. Для того, чтобы встроить виджет на блог или сайт, нажмите на определенную картинку, (представляющую платформу, на которую вы устанавливаете виджет) и копируйте предоставленный код (читайте, также "как встроить гаджет на блог, зная его код")
На сайте представлены, также, виджеты в разделах: "Физика", "География", "Астрономия", "Музыка", "Химия" и многие другие. Здесь вы можете выбрать интересующий вас раздел. Не сомневаюсь, что каждый для себя найдет там что-то интересное!
Виджет-говорилка для английского языка (на блоге учителя английского языка)
Виджет напоминалка "список дел" (на блоге детского сада. класса, учителя, сообщества, проекта)
Виджет мини-пианино (на блоге учителя музыки)
Копилочка интересных находок для блога:
Каталог гаджетов
Тысяча и одна полезность
Линеечки
Нестандартные шаблоны для Blogger'a
Несколько полезных виджетов
Часики и календарики
Разделители для блогов
Приветствие в блог
Добавляем в свой блог всевозможные гаджеты.
1. Добавляем на сайт кнопку прокрутки "НАВЕРХ", нажав на которую, пользователь перенесется на самый верх вашего блога. Данная кнопка будет очень полезна ресурсам, которые содержат объемные, длинные статьи, и тем пользователям, которым просто лень пользоваться полосой прокрутки.
Открываем режим редактирования блога, затем "Дизайн", щелкаем на шаблоне прямоугольник "Добавить гаджет" и выбираем в окне добавления гаджетов.
HTML/JavaScript Добавляйте в свой блог приложения или другие коды независимых производителей. |
Вставьте следующий код в содержание:
<style type="text/css"> #w2b-StoTop {-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px; width:100px;background-color: #EEEEEE;background-color: rgba(238, 238, 238, 0.6);filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#99EEEEEE',EndColorStr='#99EEEEEE');text-align:center;padding:5px;position:fixed;bottom:10px;right:10px;cursor:pointer;color:#444;text-decoration:none;border:1px solid #C9C9C9;} </style> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script type='text/javascript'> $(function() { $.fn.scrollToTop = function() { $(this).hide().removeAttr("href"); if ($(window).scrollTop() != "0") { $(this).fadeIn("slow") } var scrollDiv = $(this); $(window).scroll(function() { if ($(window).scrollTop() == "0") { $(scrollDiv).fadeOut("slow") } else { $(scrollDiv).fadeIn("slow") } }); $(this).click(function() { $("html, body").animate({ scrollTop: 0 }, "slow") }) } }); $(function() { $("#w2b-StoTop").scrollToTop(); }); </script> <a href='#' id='w2b-StoTop' style='display:none;'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhns1N89gE_vI2wDf8N3urmQQUYRumnKD8Dbe-J6WiYVwBp7YFg4Gt4y9h9_R-G39QZ-BKMRH_GLmPBAfrYmJledJKEG_w8lHbrQuJtlySzpiI0EV1XKEGT7dH4tgJHmhhKqn_WCIt1CIQ/?imgmax=800" />Наверх </a>
Не забудьте "Сохранить" с сделать "Просмотр"
все готово!
Не забудьте "Сохранить" с сделать "Просмотр"
все готово!










Комментариев нет:
Отправить комментарий